In onze vorige post hebben we een gebruikersgericht proces gedefinieerd. Vandaag zullen we de fasen van gebruikersgericht ontwerp schetsen. We zullen ook voorstellen wanneer en hoe je het ontwerpproces kunt starten, evenals het belang van persona voor het eindproduct uitleggen. Zonder verder oponthoud, leun achterover en bekijk ons artikel.
Fasen van het gebruikersgericht ontwerpproces – inhoudsopgave:
- Gebruikersgericht ontwerpproces in een notendop
- De eerste fase – empathie
- Fase twee – het concept vaststellen
- Fase drie – ontwerp
- Fase vier – gebruikerstests
- Gebruikersgericht ontwerpproces – Samenvatting
Gebruikersgericht ontwerpproces in een notendop
Gebruikersgericht ontwerp is een benadering van het ontwikkelen en ontwerpen van oplossingen die zich richt op de gebruikers en hen centraal stelt in het proces. Hun behoeften, wensen, verwachtingen, problemen en pijnpunten worden de essentie van onderzoek en creatie. We hebben de gebruikersgerichte ontwerpmethodologie, de principes en de voor- en nadelen in meer detail geïntroduceerd in ons vorige artikel “Gebruikersgericht ontwerp en de belangrijkste principes”.
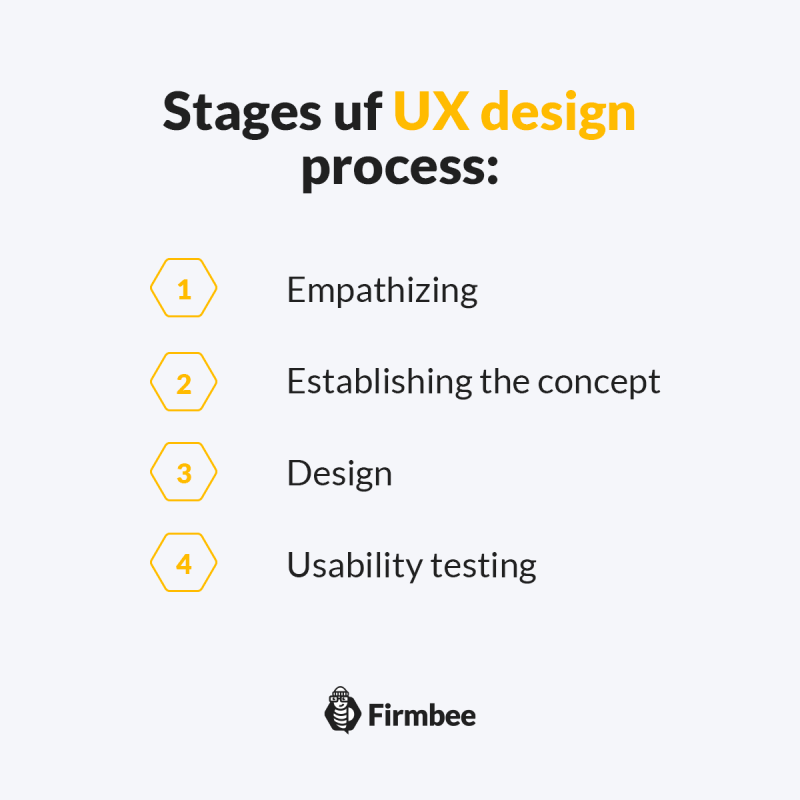
Voor een snelle samenvatting bestaat het gebruikersgericht ontwerpproces in wezen uit vier fasen die cyclisch worden herhaald totdat optimale bruikbaarheid is bereikt en aan de kernbehoeften van de gebruiker is voldaan.

De eerste fase – empathie
De eerste fase betreft onderzoek dat gericht is op empathie – dat wil zeggen, het waarnemen van de problemen, pijnpunten, routines, gewoonten, vereisten, behoeften en wensen van onze gebruikers. Aan het begin van deze fase identificeren we de doelgroep en observeren we hen nauwkeurig. Conclusies en evaluaties in de natuurlijke (gecontroleerde in de taal van de wetenschap) omgeving bieden de meest waardevolle inzichten en betrouwbare gegevens.
Onze oprechte UX-gegevens stellen ontwerpers in staat om de persona of protopersona te schetsen – een afbeelding van de “ideale gebruiker”. Persona is een sleutelelement in het gebruikersgerichte ontwerpproces omdat het ons gefocust houdt op de gebruiker tijdens elke volgende fase.
Personas zijn gebaseerd op de resultaten van onderzoek – enquêtes, diepgaande interviews en deskresearch, terwijl protopersonas de ideeën van ontwerpers over de gebruiker zijn – ze worden ondersteund door de beste beschikbare kennis over gebruikers. Protopersonas zullen daarom minder gedetailleerd en nauwkeurig zijn, terwijl in situaties waarin diepgaand onderzoek en personas niet mogelijk zijn, protopersonas de juiste oplossing lijken te zijn. Natuurlijk hangt het allemaal af van het bedrijf, het project en het product, evenals van het budget, de grootte van het UX-team en de tijd die ze beschikbaar hebben.
Op basis van de onderzoeksresultaten kunnen UX-ontwerpers in deze fase ook empathiekaarten, gebruikersverhalen, gebruikersstromen of klantreis kaarten maken. Al deze tools stellen de ontwerpers in staat om zich in de gebruiker in te leven en hun behoeften nog beter te begrijpen. Een goed begrip van hun motivaties, frustraties en wensen, evenals het bepalen van bijvoorbeeld hun aankooptraject in het geval van e-commerce, maakt het mogelijk om een oplossing te creëren die aan de behoeften van de gebruikers voldoet in latere fasen.
Fase twee – het concept vaststellen
Fase twee richt zich op het bedenken van de ideecreatie (ideation), gebaseerd op de onderzoeksresultaten van de vorige fase. Tijdens deze fase is een goede praktijk teambrainstorming, evenals andere creatieve technieken om talrijke concepten, ideeën en oplossingen te genereren. Vervolgens is het gewoon een kwestie van gezamenlijk de beste ideeën selecteren die naar de hypothesematrijs gaan.
Daar plaatsen we de ideeën tegenover de zakelijke vereisten. Dit helpt om in te schatten of een bepaalde oplossing zal vertalen naar een specifiek zakelijk resultaat, bijvoorbeeld een toename van conversies, een afname van het aantal verlaten winkelwagentjes, groei in het aantal terugkerende gebruikers, verlenging van de sessieduur op de website, een piek in het aantal nieuwe gebruikers of een toename van de paginaweergaven.
In de volgende stap analyseren we de hypothesen op basis van hun belang voor de gebruiker en de moeilijkheid van implementatie. Functies die relatief belangrijk zijn voor de gebruiker en haalbaar zijn qua tijd of financiële middelen, worden in de eerste iteratie geïmplementeerd.
Functies en oplossingen die iets minder belangrijk of moeilijker te implementeren zijn, kunnen voor latere iteraties worden ingepland. Aan de andere kant kunnen ideeën die van weinig belang blijken te zijn vanuit het perspectief van de gebruiker of die als extreem moeilijk te implementeren worden beoordeeld, uit de pool van hypothesen worden geëlimineerd. Dit schema wordt de Moscow-prioritering (Moscow-diagram) genoemd en stelt je in staat om belangrijke oplossingen voor de gebruiker te identificeren en deze binnen het geplande budget en tijdschema te implementeren.
Fase drie – ontwerp
De derde fase betreft ontwerp – het vertalen van de gegenereerde oplossingen naar mockups. Deze fase begint met het creëren van een site-map en het opzetten van de informatiearchitectuur. Het bestaat uit het schetsen van de paginalay-out, het hoofdmenu, tabfunctionaliteiten, enz. op elke subpagina.
Na deze initiële lay-out kunnen ontwerpers verder gaan met het maken van de eerste Lo-Fi mockups. Dit zijn low-detail mockups, meestal in zwart, wit en verschillende tinten grijs. Hun rol is om de grootte en lay-out van individuele elementen zoals navigatie, afbeeldingen, tekst, links en knoppen weer te geven. Vaak ontbreekt het hier aan detail, omdat de mockups zich richten op de belangrijkste onderdelen van het product.
Het is echter de moeite waard om al in deze fase voor de inhoud te zorgen en weg te blijven van Lorem ipsum. In samenwerking met een copywriter, content writer of UX writer is het goed om eerste (ten minste preview) inhoud te creëren, om te weten hoe bepaalde koppen eruit zullen zien op de pagina of hoeveel ruimte bijvoorbeeld productbeschrijvingen zullen innemen.
Momenteel kun je gemakkelijk hulp zoeken, want op de markt zijn er veel interface-ontwerptools, zoals Figma. Het is een standaard voor het ontwerpen en creëren van prototypes (vooral in de IT-industrie). Het is echter een relatief nieuwe tool. Eerder waren er Sketch en Adobe XD.

Fase vier – gebruikerstests
De laatste fase (in theorie) bestaat uit gebruikertests met potentiële gebruikers. Dit is hoe ontwerpers controleren of de voorgestelde oplossingen voldoen aan de verwachtingen van de gebruikers. We moeten gebruikerstests uitvoeren in een neutrale, veilige omgeving. Om dit te doen, moeten we de juiste plaats/lokatie vinden, een testscenario schrijven en deelnemers werven.
Deze tests bestaan uit het vragen van de gebruiker om verschillende acties op een prototype uit te voeren. Afhankelijk van het product kunnen de taken betrekking hebben op het toevoegen van een product aan het winkelwagentje, registreren op de website, het vinden van een bepaald product op de lijst met producten of het vinden van contactgegevens. De taken vereisen eenvoud en samenhang tijdens het oplossen, soms moet je de gebruikers wat extra vragen stellen om ze te krijgen.
Vergeet echter niet om de vragen te vermijden die suggesties en evocaties bevatten. Bijvoorbeeld, door te vragen Hoeveel vind je deze knop leuk? – suggereren we aan onze gebruikers dat ze de knop leuk vinden, terwijl dat misschien niet zo is. Ook is het goed om naar de functionaliteit te verwijzen in plaats van naar de visuele aspecten van de pagina – tenslotte is het gewoon een dummy-model.
Tijdens gebruikerstests mogen we de gebruikers op geen enkele manier evalueren – we moeten hun manier van navigeren op de website controleren en of de website begrijpelijk en intuïtief voor hen is. Het is een goede praktijk om de tests te beginnen met een korte introductie van de gebruiker over het onderwerp – je kunt jezelf voorstellen, een paar woorden over het project vertellen en hen bedanken voor hun deelname.
Het is de moeite waard te benadrukken dat zijn/haar rol in dit proces van vitaal belang voor ons is. Voeg ook toe of en hoe je de test zult opnemen of dat andere mensen (waarnemers) van tevoren zullen deelnemen. Tijdens de test mogen we de gebruiker niet begeleiden of suggereren wat te doen of waar te klikken.
Na het uitvoeren van de gebruikerstests bekijken ontwerpers de opnames en beoordelen ze de aantekeningen, op basis waarvan ze een rapport met de testresultaten opstellen. Zo’n samenvatting maakt het mogelijk om terugkerende problemen van de testdeelnemers te identificeren en passende wijzigingen in het ontwerp voor te stellen.
Gebruikersgericht ontwerpproces – Samenvatting
Hoewel het gebruikersgericht ontwerpproces in theorie uit vier fasen bestaat, ziet het er niet altijd zo uit. Na de eerste gebruikerstests moet je misschien terugkeren naar de mockup-fase en wijzigingen aanbrengen in de informatiearchitectuur, functionaliteiten of elementen van de website/applicatie (fase 3). Misschien moet je het concept heroverwegen en verbeteren (fase 2) of zelfs terugkeren naar empathie en aanvullend onderzoek doen of dieper ingaan op de know-how of gebruikers (fase 1).
Zo’n flexibel model maakt continue verbetering van productfunctionaliteit, prestaties en uiterlijk mogelijk. Alles, om perfect te voldoen aan de werkelijke behoeften van gebruikers en de beste oplossingen te bieden.
Als je onze inhoud leuk vindt, sluit je dan aan bij onze drukke bijengemeenschap op Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Een grafisch en UX-ontwerper die in zijn ontwerpen overbrengt wat niet in woorden kan worden uitgedrukt. Voor hem heeft elke gebruikte kleur, lijn of lettertype een betekenis. Gepassioneerd in grafisch en webdesign.
The ultimate UX Guide:
- Wat is UX – en wat het NIET is
- Ontwerp je gebruikerservaringen? Zorg voor deze dingen!
- 10 bruikbaarheidseisen voor UX-ontwerp die je moet kennen
- Het UX-ontwerpproces in 5 gemakkelijke en eenvoudige stappen
- Gebruiksvriendelijke ontwerp en de belangrijkste principes ervan
- Wat is Klantbeleving?
- 7 factoren van (uitstekende) gebruikerservaring
- Waarom is UX belangrijk?
- Voorbeelden van goed UX-ontwerp
- Gebruikerservaring vs Klantbeleving. Een eenvoudige uitleg van hun relatie
- Wat is een merkervaring?
- Gebruiksvriendelijkheid versus functionaliteit in UX
- Fasen van het gebruikergecentreerde ontwerpproces




