In dit artikel zullen we de elementen van de Figma-interface bespreken. Je vertrouwd maken met de interface aan het begin zal je latere werk veel gemakkelijker maken. We zullen de bestandsbrowser en de applicatie-interface bij het bewerken van een bestand bespreken. Lees verder om meer te ontdekken.
Figma-interface – inhoudsopgave:
Bestandsbrowserinterface in de Figma-interface
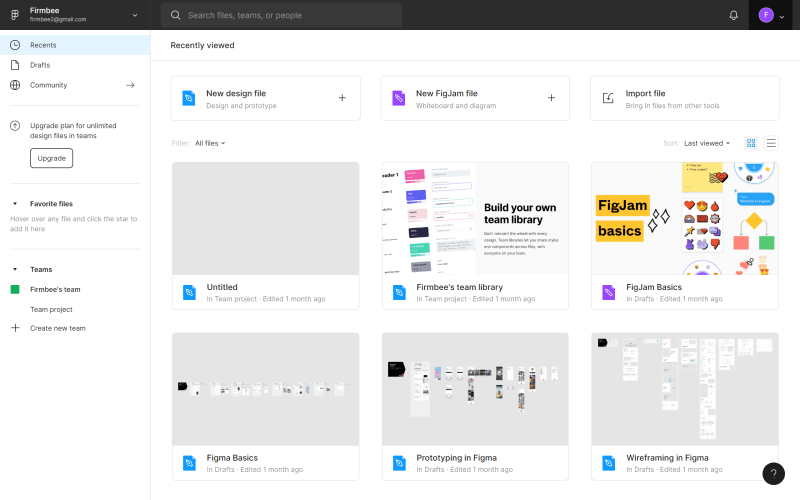
Het eerste dat je zult zien na het inloggen op Figma is de Bestandsbrowser, waarmee je door je account kunt navigeren. Van hieruit kun je toegang krijgen tot je projecten, teams en bronnen. De bestandsbrowserinterface bestaat uit 3 secties: Navigatiebalk, Zijbalk en Bestanden.

1. Navigatiebalk bevindt zich bovenaan het scherm en stelt je in staat om bepaalde acties op accountniveau uit te voeren.

A) Gebruikersnaam – hier wordt de naam van de actieve gebruiker weergegeven. Wanneer je erop klikt, kun je schakelen tussen de accounts waarop je op een bepaald apparaat bent ingelogd.
B) Zoekbalk – in deze sectie kun je snel zoeken naar projecten, collega’s en bestanden op naam.
C) Notificaties – hier verschijnen notificaties over alles wat er op je account zal gebeuren.
D) Accountmenu – hier kun je je accountinstellingen en geïnstalleerde plugins beheren.
Nuttige tip: Als je de Figma-desktopapp gebruikt, kun je eenvoudig schakelen tussen projecten en de bestandsbrowser. Projecten openen als nieuwe tabbladen, en de bestandsbrowser is gemarkeerd met het Thuis-pictogram.
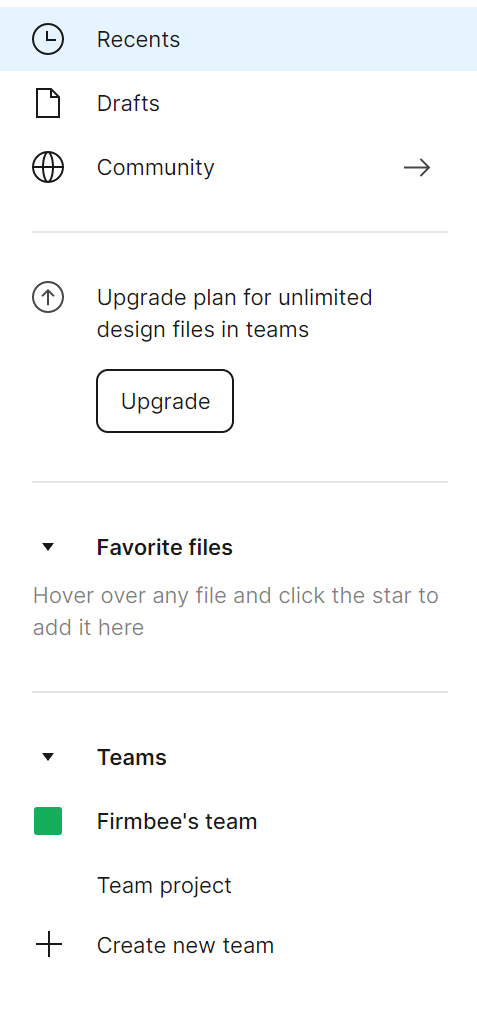
2. Zijbalk – dit is het interfacegebied aan de linkerkant van het scherm. Het stelt je in staat om door bestanden en prototypes te navigeren.

Recents – in deze tab worden de bestanden en prototypes die je recentelijk hebt bekeken of bewerkt als eerste weergegeven.
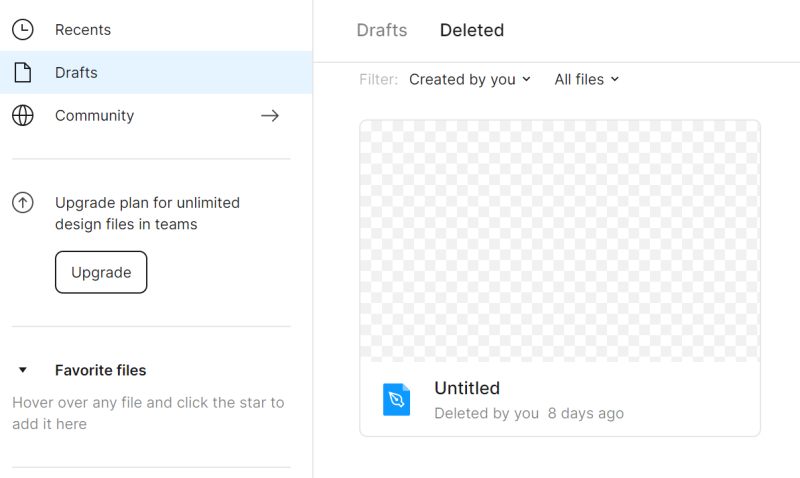
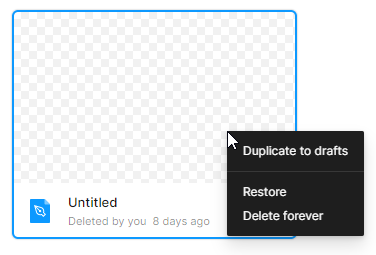
Concepten – hier zie je alle conceptversies die je hebt gemaakt. Daarnaast vind je de Verwijderde tab waar je gearchiveerde bestanden kunt bekijken.

Je kunt al verwijderde bestanden herstellen of permanent verwijderen – klik met de rechtermuisknop op het bestand om deze opties te zien.

Gemeenschap – dit is een ruimte waar je bestanden en plugins kunt doorbladeren die door andere Figma-gebruikers zijn gedeeld. We zullen in onze volgende blogpost op deze sectie terugkomen.
Teams – hier zie je alle teams waartoe je behoort.
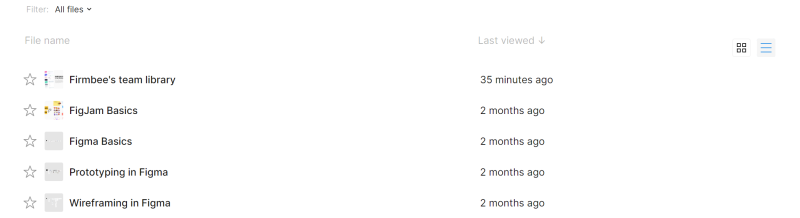
3. Bestanden – in deze sectie worden al je bestanden weergegeven.
Voor elke pagina in de bestandsbrowser kun je kiezen hoe je de bestanden wilt weergeven: Weergeven als raster of Weergeven als lijst. Standaard is de rasterweergave ingesteld.

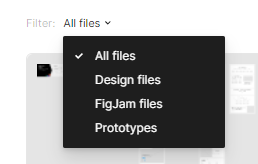
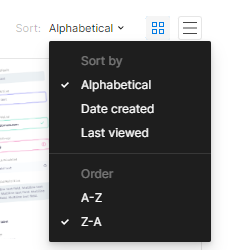
Bestanden kunnen worden gefilterd en gesorteerd volgens jouw behoeften.


Boven de lijst met bestanden in de Recents en Concepten tabs zijn er knoppen voor het toevoegen van bestanden: Nieuw ontwerp bestand of Nieuw FigJam bestand. Elk bestandstype heeft zijn eigen set functies en tools.
Ontwerpbestanden stellen je in staat om je interface-ontwerpen te maken.
FigJam-bestanden zijn digitale whiteboards die worden gebruikt voor onder andere online vergaderingen en workshops.

Taak 2.1. Maak kennis met de bestandsbrowserinterface in Figma en open je eerste project. Gebruik de Nieuwe ontwerp bestand knop.
Bestandsinterface
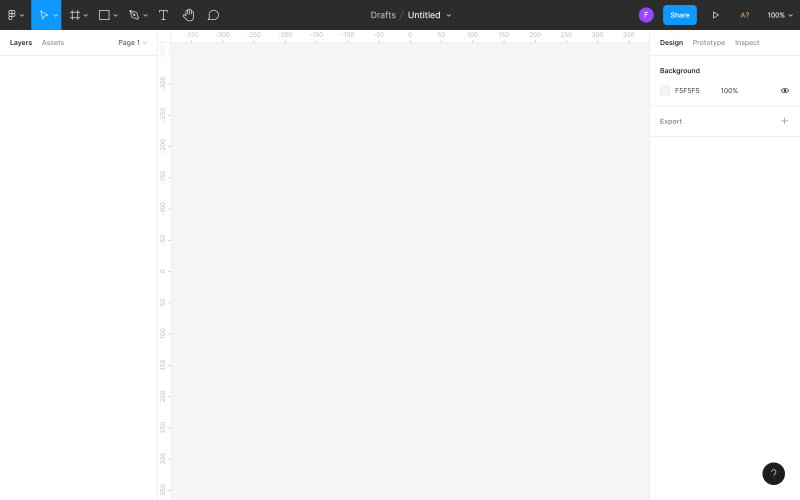
Je gebruikersinterface bij het bewerken van een bestand in Figma bestaat uit vier secties: Canvas, Werkbalk, Lagenpaneel, Eigenschappenpaneel.

1. Canvas is het hoofdgebied, gelegen in het midden van het scherm. Dit is de ruimte waar je zult werken.
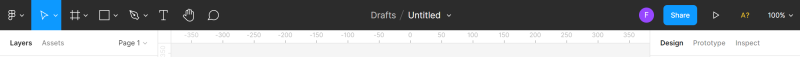
2. Werkbalk is de balk die zich bovenaan het scherm bevindt. Hier vind je de benodigde tools en functies die je nodig hebt om interfaces te ontwerpen.

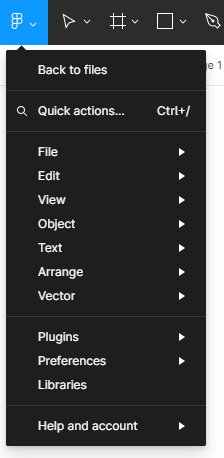
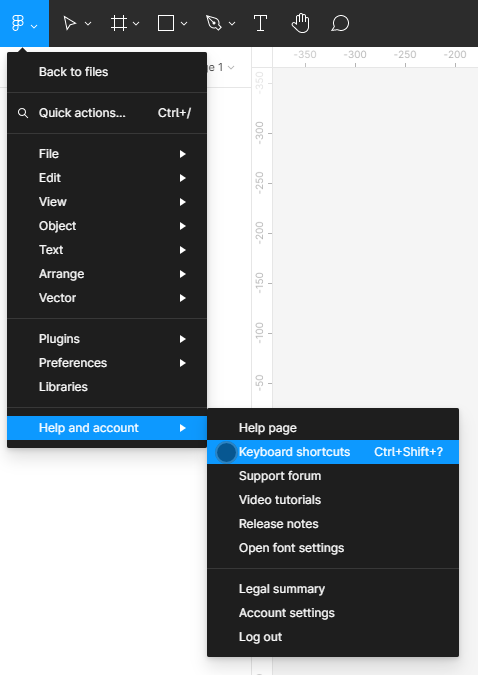
a) Hoofdmenu – op deze plek heb je toegang tot de lijst van alle functies in Figma. Sneltoetsen worden ook op de lijst weergegeven.

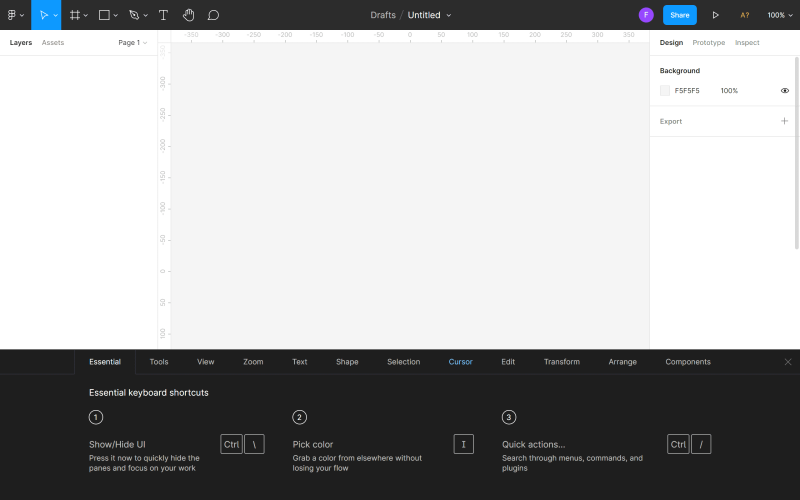
Nuttige tip: Je kunt alle Sneltoetsen bekijken in een speciaal paneel. Om dit in te schakelen, klik je op het Hoofdmenu > Help en account > Sneltoetsen.


Het Hoofdmenu bevat de volgende opties:
- Terug naar bestanden – het brengt je terug naar de bestandsbrowser.
- Snel actie – hier kun je zoeken naar functies die je nodig hebt op naam.
- Bestand – hiermee kun je bestanden opslaan en exporteren.
- Bewerken – hier vind je basisfuncties voor het bewerken van bestanden, zoals Ongedaan maken, Opnieuw, Kopiëren, Plakken en geavanceerde functies voor het selecteren van objecten.
- Weergave – hiermee kun je de instellingen voor de weergave van Rasters en Linialen beheren, het bevat ook functies voor in- en uitzoomen en navigeren binnen een bestand.
- Object – hier vind je alle functies die nodig zijn om met objecten te werken.
- Tekst – hiermee kun je tekst opmaken (Vet, Cursief, Uitlijning) en opsommingstekens en genummerde lijsten maken.
- Schikken – hiermee kun je objecten organiseren met behulp van verschillende varianten van Uitlijnen en Verdelen functies.
- Plugins – hier kun je geïnstalleerde plugins beheren. Plugins breiden de functionaliteit van Figma uit en maken het ontwerpproces gemakkelijker.
- Integraties – met deze functie kun je je ontwerpen delen in verbonden applicaties.
- Voorkeuren – hier kun je de instellingen van Figma aanpassen, wat betreft het slepen van objecten en de zichtbaarheid van geselecteerde elementen.
- Bibliotheken – dit module bevat componenten en stijlen die je in je bestand kunt gebruiken.
b) Verplaats- en schaaltools
- Verplaatstool stelt je in staat om objecten in het Canvas te verplaatsen en lagen in het Lagenpaneel opnieuw te ordenen.
- Schaaltool stelt je in staat om lagen te wijzigen zonder ze te vervormen.
c)Frame- en Snijtools
- Frame-tool stelt je in staat om de schermgrootte van het apparaat waarop je gaat ontwerpen te kiezen.
- Snijtool stelt je in staat om een specifiek deel van het scherm naar een nieuwe laag te exporteren.
d) Vormtools – hier vind je basis geometrische vormen en de Afbeelding plaatsen functie.
e) Pennenen Potloodtools
- Pentool wordt gebruikt om aangepaste vormen te maken.
- Potloodtool stelt je in staat om handgetekende afbeeldingen toe te voegen.
f) Teksttool – het creëert tekstlagen.
g)Handtool – het stelt je in staat om rond het project te bewegen en binnen het bestand te klikken zonder per ongeluk objecten te selecteren en te verplaatsen.
h) Commentaartool – het stelt je in staat om snel ideeën uit te wisselen met teamleden.
i) Bestandsnaam – hier kun je de locatie van het bestand of de naam ervan zien en wijzigen.
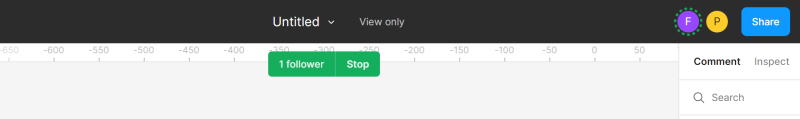
j) Gebruikers – hier zie je de mensen die momenteel een bestand bekijken of bewerken.
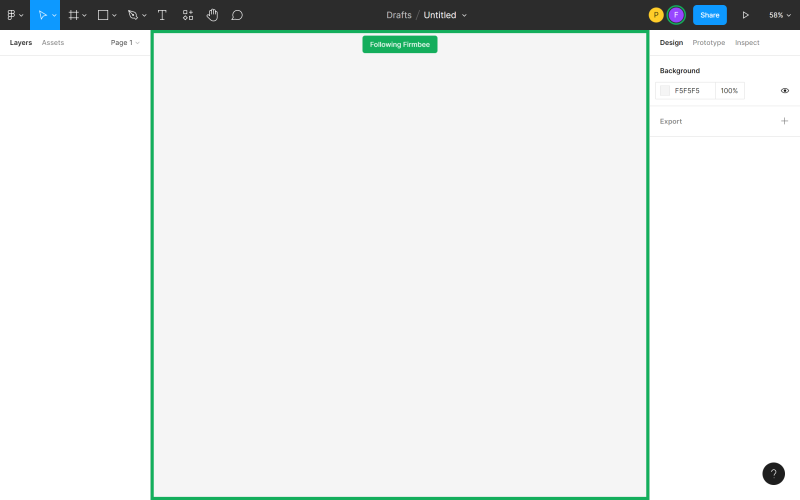
Nuttige tip: Wanneer je in een team werkt, kun je op het avatar van een andere gebruiker klikken om de observatiemodus in te schakelen en hun acties in realtime te volgen. Het canvas en de avatar van de gevolgde gebruiker worden gemarkeerd met een gekleurd kader wanneer de observatiemodus aan is.

Je kunt jezelf ook zichtbaarder maken, zodat andere teamleden je acties gemakkelijk kunnen volgen. Klik op je avatar en selecteer Spotlight mij.


k) Delen instellingen – hier kun je het toegang van andere gebruikers tot het bestand beheren.
l) Presenteren – deze optie stelt je in staat om het bestand te bekijken en te interageren met de gemaakte prototypes.
m) Zoom/weergave opties – hier kun je snel de weergave-opties van het bestand aanpassen.
3. Het lagenpaneel is het gebied aan de linkerkant van het scherm. Hier worden alle componenten en lagen van het bestand weergegeven.
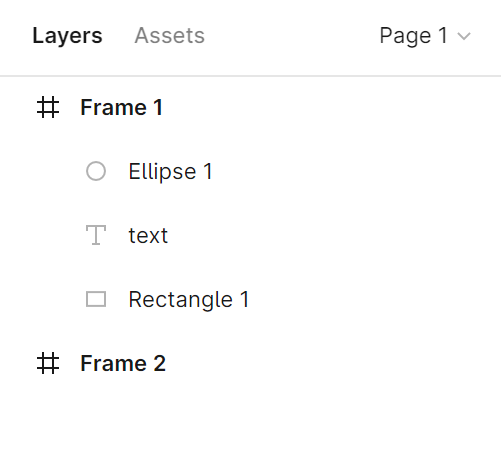
a) Lagen – hier zie je alle objecten die aan het Canvas zijn toegevoegd. Elk object is een aparte laag. Naast elke laag zie je een pictogram dat het type aangeeft.

Je kunt de naam van de laag wijzigen door dubbel te klikken op de geselecteerde laag in het Lagenpaneel.
Nuttige tip: Het is niet gemakkelijk om te onthouden om de namen van standaardlagen te wijzigen, maar probeer het in gedachten te houden. Dit houdt je bestand op orde en maakt het gemakkelijker om een specifiek element te vinden wanneer je het wilt bewerken. Als je het toch vergeet, is er niets verloren. Er zijn plugins zoals “Clean Document” die je helpen de rommel op te ruimen.
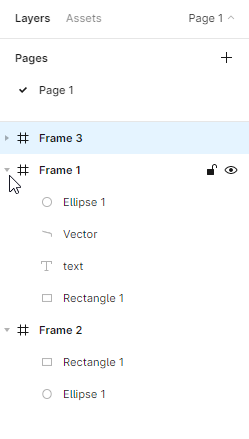
Nieuwe objectlagen worden geplaatst in het bovenliggende frame of de groep. Dit maakt het mogelijk om de weergave van de frame- en groepslagen in te klappen en uit te vouwen.

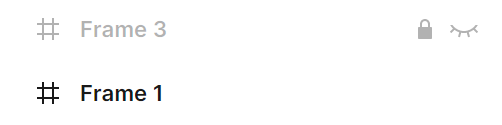
Je kunt elke laag vergrendelen en ontgrendelen. Klik hiervoor op het Hangslot-pictogram dat verschijnt naast de laagnaam wanneer je met de muis over de laag beweegt. Je kunt vergrendelde of onzichtbare lagen heel gemakkelijk onderscheiden van andere lagen, omdat ze zijn gemarkeerd met een geschikt pictogram.
Nuttige tip: De mogelijkheid om lagen te vergrendelen is zeer nuttig, vooral wanneer sommige daarvan op de achtergrond staan. Dit helpt je om te voorkomen dat je elementen per ongeluk verplaatst.
Hier kun je ook de zichtbaarheid van de geselecteerde lagen in- en uitschakelen. Klik hiervoor op het Oog-pictogram. Je kunt vergrendelde en uitgeschakelde lagen op de lijst met lagen heel gemakkelijk onderscheiden – ze zijn gemarkeerd met geschikte pictogrammen.

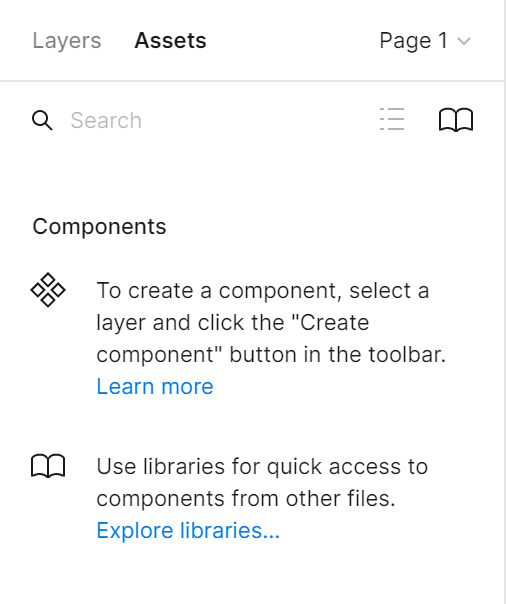
b) Assets – In deze tab zie je de componenten die je in je bestand kunt gebruiken. Dit kunnen pictogrammen, knoppen of andere complexere gebruikersinterface-elementen zijn. Gebruik de zoekbalk om een specifieke component te vinden. Componenten kunnen worden gezocht in het huidige bestand en de bibliotheken waartoe je toegang hebt.

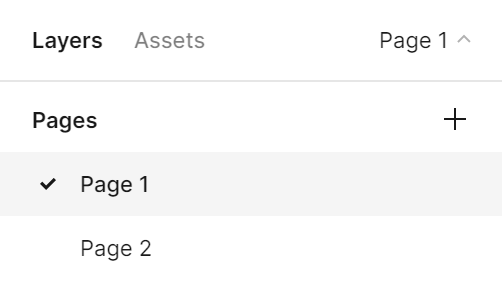
c) Pagina – Je kunt een onbeperkt aantal pagina’s aan elk bestand toevoegen. Elke pagina heeft zijn eigen Canvas-achtergrond, zodat je aparte prototypes in één bestand kunt maken.

Nuttige tip: Je kunt de breedte van het Lagenpaneel aanpassen. Pak hiervoor de rechterrand van dit paneel vast – je cursor verandert in een witte dubbele pijl. Sleep de rand totdat je de gewenste breedte hebt.
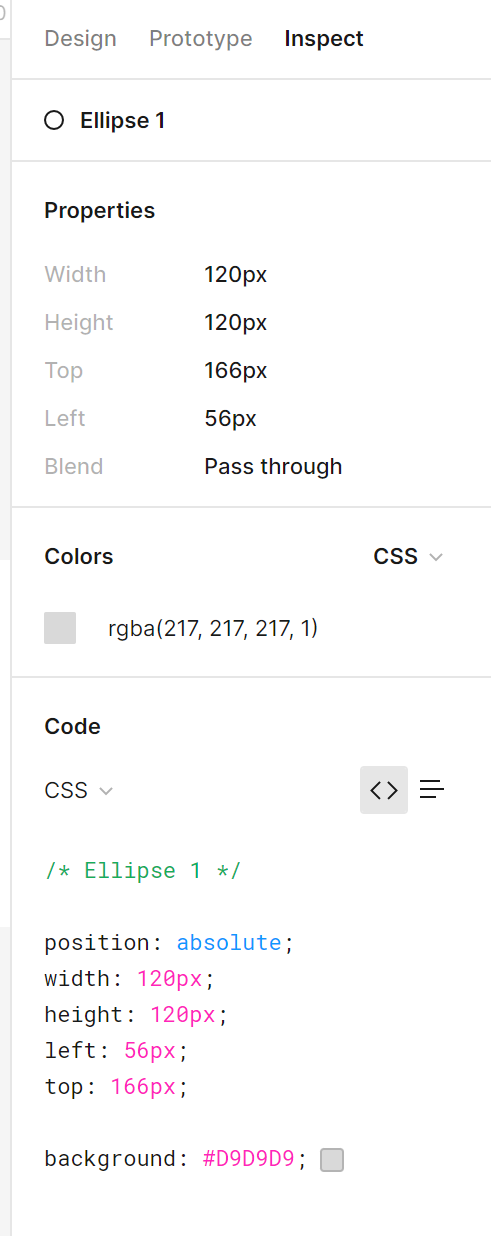
4.Eigenschappenpaneel is het gebied aan de rechterkant van het scherm, dat uit drie tabs bestaat: Ontwerp, Prototype, Inspecteren.

a) Ontwerp – hier kun je de eigenschappen van alle lagen bekijken en aanpassen: frames, vormen en teksten.
b) Prototype – hier vind je de instellingen van het prototype en de verbindingen tussen elementen in het bestand.
c) Inspecteren – in deze tab kun je zien hoe je de individuele objecten van je project in code kunt zetten. De beschikbare formaten zijn: CSS, Android en iOS.

Taak 2.2. Maak jezelf vertrouwd met de bestandsinterface in Figma. Zorg ervoor dat je de namen van de belangrijkste elementen van de interface al kent, zodat het gemakkelijker voor je is om door het bestand te navigeren bij het uitvoeren van praktische taken.
Dat is alles wat je moet weten over de Figma-interface. Bekijk onze andere artikelen: Scaling scrum.
Als je onze inhoud leuk vindt, sluit je dan aan bij onze drukke bijengemeenschap op Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Een grafisch en UX-ontwerper die in zijn ontwerpen overbrengt wat niet in woorden kan worden uitgedrukt. Voor hem heeft elke gebruikte kleur, lijn of lettertype een betekenis. Gepassioneerd in grafisch en webdesign.




