Het volgende artikel is gewijd aan prototyping in Figma. Vandaag leer je hoe je interactieve componenten kunt maken, je ontwerpen kunt organiseren en je prototypes kunt delen. Blijf lezen om meer te leren.
Prototyping in Figma – inhoudsopgave:
Gebruiksvriendelijkheidstest
Interactieve interfaceprototypes stellen je in staat om het pad van de gebruikersreis door je applicatie in kaart te brengen. Je kunt ze gebruiken voor onderzoek om te ontdekken hoe gebruikers met je interface omgaan. Dit wordt gebruiksvriendelijkheidstest genoemd en het helpt je problemen te vinden die gebruikers kunnen tegenkomen.
Gebruiksvriendelijkheidstests in de vroege stadia van de ontwikkeling van een applicatie helpen de verliezen te minimaliseren die een bedrijf kan lijden door een ongeteste applicatie op de markt te brengen. Soms blijken ideeën die geweldig lijken voor ontwerpers, voor gebruikers onintuitief te zijn.
Prototypes maken
Je kunt prototypes maken in het Prototype tabblad in het Eigenschappenpaneel.

Prototype-opties

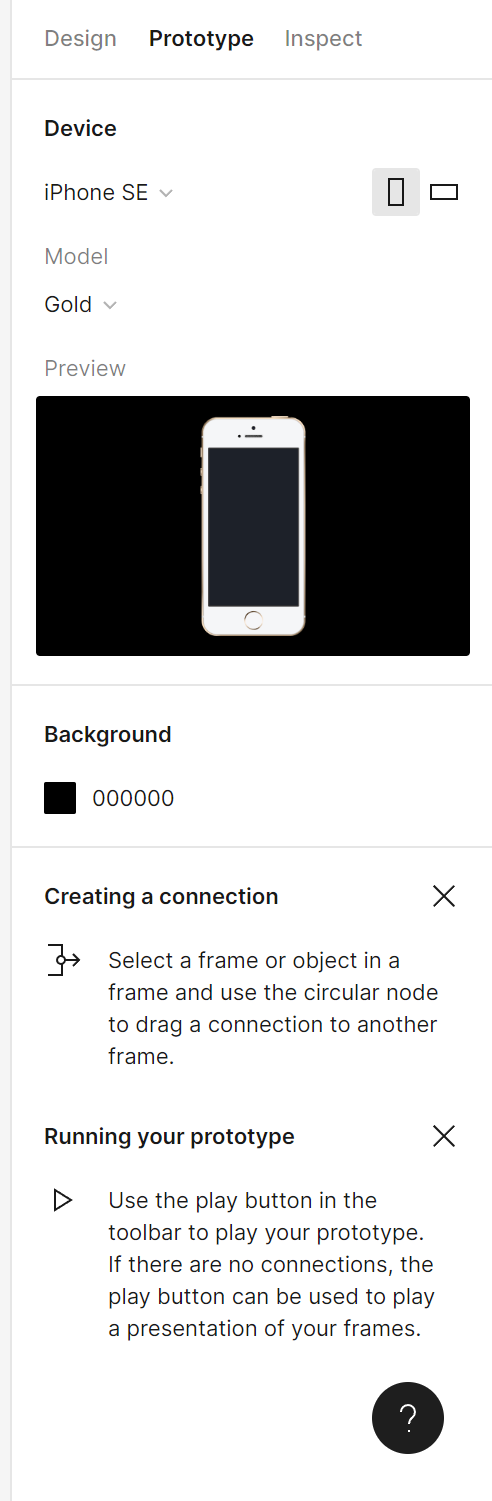
Wanneer je geen laag selecteert, zie je de instellingen voor het prototype in het Prototype tabblad.
- Apparaat – selecteer Apparaat en Model
- Voorbeeld – hier kun je zien hoe de instellingen die je wijzigt de uitstraling van het prototype dat je later deelt, beïnvloeden.
- Achtergrond – je kunt een achtergrondkleur selecteren om het prototype aan te passen aan je merk
- Flows – je kunt het initiële frame van het prototype kiezen
Nuttige tip: Een startpunt voor een flow wordt automatisch aangemaakt wanneer je je eerste verbinding tussen twee frames toevoegt.
Flow
Een flow is het netwerk van frames en verbindingen op een enkele pagina. Je kunt verschillende aparte flows maken, zoals een flow voor het aanmaken van een account, een andere voor het bekijken van producten of het voltooien van transacties.
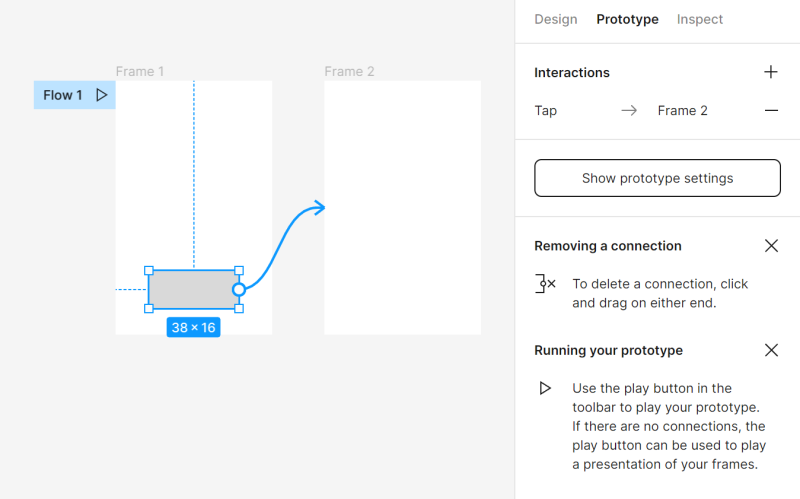
Om een verbinding te maken, moet je het Prototyping-tabblad actief hebben, selecteer dan een frame of object in een frame en gebruik de ronde knop om een verbinding naar een ander frame te slepen.

Je kunt de instellingen van de toegevoegde verbindingen aanpassen in de sectie Interacties van het Eigenschappenpaneel, nadat je op het verbonden object hebt geklikt. Je kunt het type interactie specificeren.

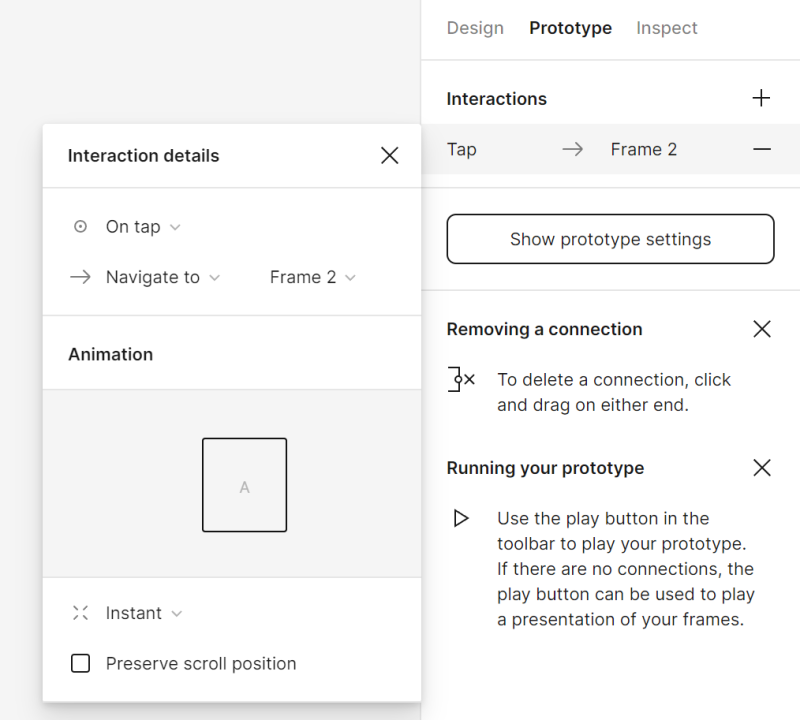
Wanneer je op een bepaalde interactie klikt, heb je toegang tot aanvullende instellingen.

a) Interactiedetails – specificeert het type interactie (Bij tikken, Bij slepen, Tijdens hoveren, Tijdens drukken) en wat de interactie zou moeten veroorzaken (Navigeren naar, Veranderen naar).
b) Animatie – hier kun je specificeren hoe het element zich moet gedragen na de interactie.
Om de verbinding te verwijderen, klik en sleep je aan beide uiteinden.

Prototypes delen
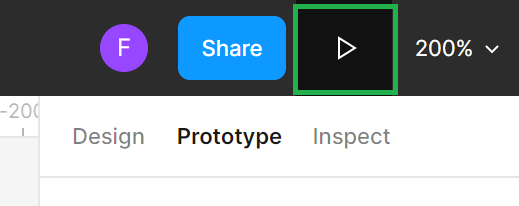
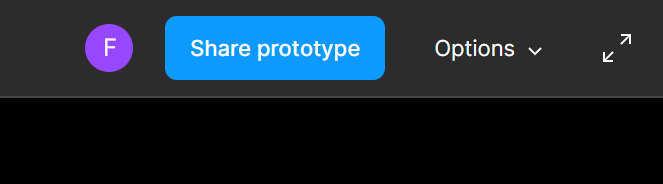
Om een prototype te delen, moet je het eerst bekijken met de Present-knop. In de prototype-preview is de Deel prototype knop in de Werkbalk beschikbaar.


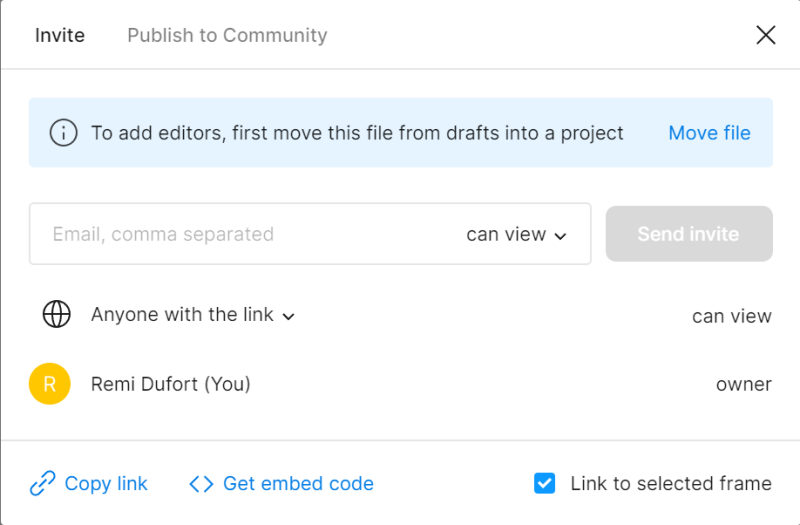
Wanneer je op de Deel prototype knop klikt, opent er een venster waarin je het toegangslevel kunt instellen (Kan bekijken, Kan bewerken) en kunt specificeren wie het bestand kan openen (Iedereen met de link, Alleen mensen die zijn uitgenodigd voor dit bestand).

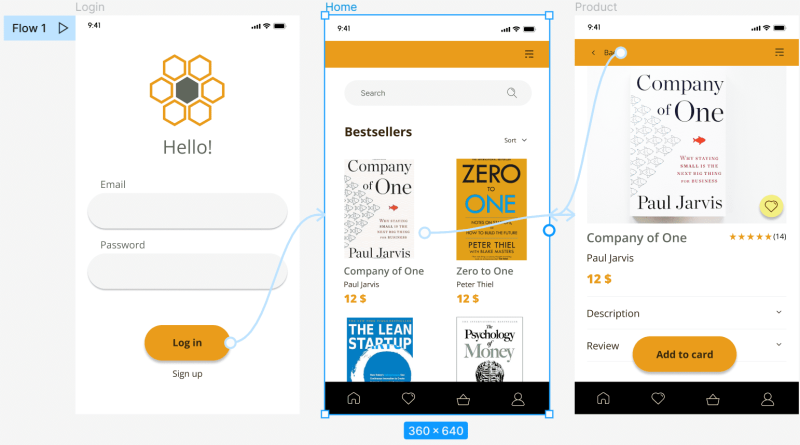
Taak 7. Voeg verbindingen toe tussen je schermen.
- Koppel de “Inloggen” knop aan het Home-frame.
- Koppel de foto en productnaam die in het Home-frame staan aan het Product-frame.
- Gebruik de “Terug” knop en maak een verbinding om terug te keren naar het Home-scherm.
Na het toevoegen van verbindingen kun je ze bekijken met de Present-knop en controleren hoe je prototype werkt.

Je hebt net meer geleerd over prototyping in Figma. Andere bronnen: Wat is UX-onderzoek?
Als je onze inhoud leuk vindt, sluit je dan aan bij onze drukke bijengemeenschap op Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Een grafisch en UX-ontwerper die in zijn ontwerpen overbrengt wat niet in woorden kan worden uitgedrukt. Voor hem heeft elke gebruikte kleur, lijn of lettertype een betekenis. Gepassioneerd in grafisch en webdesign.




